上個月,我們發佈了一個新的,可視共享按鈕設計工具。它允許 發佈者 像你設計一套完美的 共用按鈕 只需點擊幾下。自推出新工具以來,數千 發佈者 將新的共用按鈕部署到其網站。雖然每個出版商都有不同的需求和風格,但我們確實看到某些模式正在出現。 黏性按鈕 或 內聯按鈕?調用操作標籤或計數?圓形還是方形?讓我們細分一下數位。
內聯按鈕
<strong><em>70</em>%</strong>

70% 發佈者 更喜歡他們的按鈕內聯。
標籤:行動號召
<strong><em>60</em>%</strong>

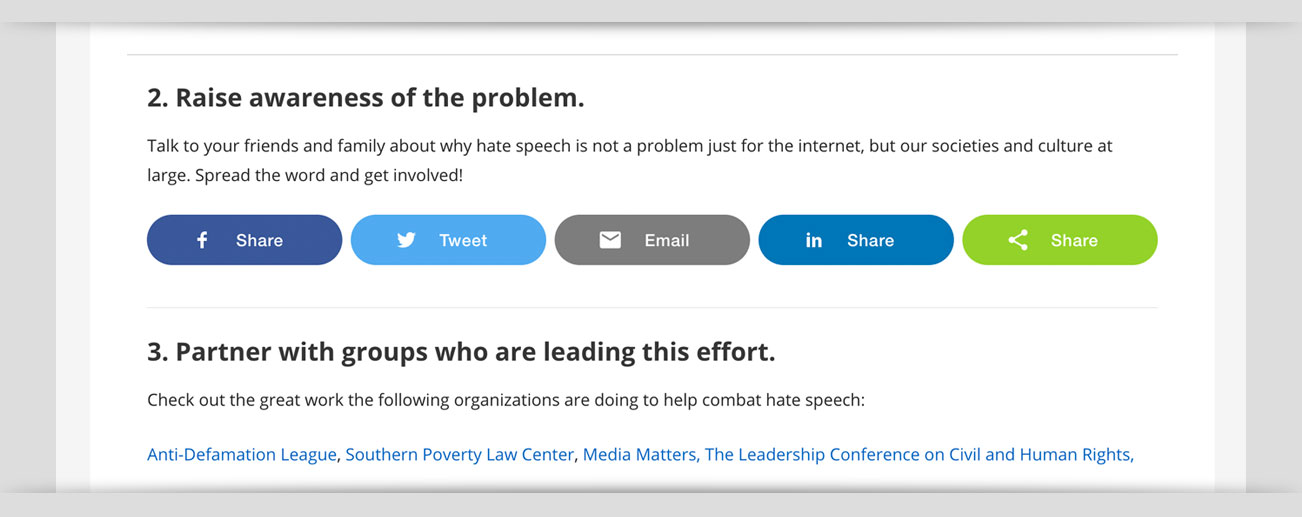
60% 發佈者 更喜歡在他們的按鈕上調用操作標籤 (共用、推文、電子郵件),而不是個人共用計數,或者沒有任何標籤。如果您不使用「行動號召」標籤選項,我們強烈建議您在頁面上的按鈕旁邊添加一個小的操作號召 - 這將增加按鈕的參與度!
標籤:顯示總計數
<strong><em>70</em>%</strong>

70% 發佈者 喜歡顯示他們的總份額計數。我們得到它, 當你得到它, 炫耀它!您還可以輕鬆地將共用計數配置為僅在達到一定數量的共享后顯示。
黏滯按鈕:左對齊
<strong><em>85</em>%</strong>

85% 發佈者 使用 測欄固定式的分享按鈕 在屏幕的左側。左派從未感到如此正確。
大小:小到中
<strong><em>94</em>%</strong>

94% 發佈者 選擇使用中小型或中型 平行橫躺於頁面的分享按鈕 .對不起,大按鈕。也許未來趨勢會波動你的方式。
角半徑:圓角
<strong><em>95</em>%</strong>

很少 發佈者 已選擇方形關閉按鈕:95% 發佈者 使用某種四捨五入, 35% 的酒吧完全四捨五入他們的粘性按鈕。只有 6% 完全關閉其內聯按鈕。




