分享按鈕
啟用一鍵共用,以便今天開始擴展您的網站流量。
- 免費使用
- 易於安裝
- 快速自定義

加入全球數百萬內容創作者的行列
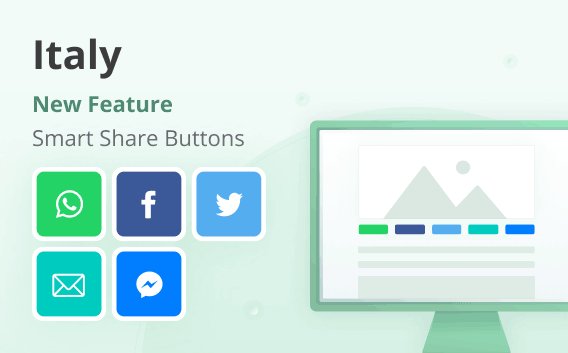
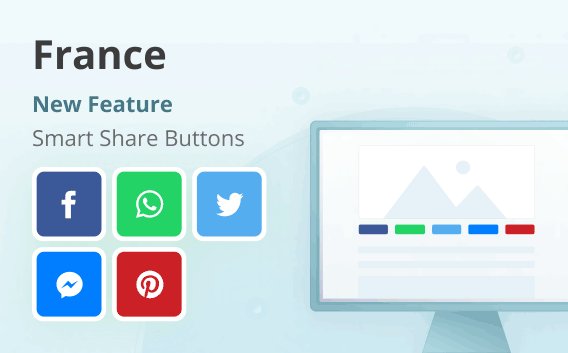
新增功能:
智慧共享按鈕
通過我們的內聯和新功能為您的受眾選擇合適的社交管道,消除猜測 測欄固定式的分享按鈕.
智慧共用按鈕可檢測網站訪問者的地理位置,並根據他們所在地區最受歡迎的共用服務自動自定義頻道。註冊或登錄我們的平臺,開始為您的內容或產品帶來更多參與度。

我們的共用按鈕
授權您的網站訪問者在 40 多個社交管道中擴展內容、產品、圖片和視頻的病毒性

- 選擇您的按鈕類型
選擇相關的網站工具來增加您的網站流量 - 自定義設計
選擇社交網路並定製按鈕以匹配您的品牌 - 將代碼添加到您的網站
插入您的唯一 ShareThis 代碼到您網站的標題部分 - 複製並貼上放置程式碼
無論您希望工具出現在哪裡,都添加放置代碼
熱門社交媒體分享按鈕
選擇安裝來自超過 45 個最流行的社交管道的共享按鈕。
常見問題
對我們的產品和服務有任何疑問嗎?再看看!
是的!自2007年以來,我們一直在提供免費的分享按鈕,以支援在開放網絡上的分享內容。
您可以在您的HTML網站上安裝ShareThis分享按鈕 ,只需 幾個簡單的步驟。導覽到 設定頁 並選擇您首選的平行橫躺於頁面 (inline) 的分享按鈕或測欄固定式 (Sticky) 的分享按鈕(隨網頁移動)。
然後,選擇您想要分享的按鈕。您可以通過選擇對齊方式、按鈕大小、行動呼叫和分享次數來自定義設計。一旦準備好您的按鈕設計,就可以點擊 "註冊並獲取代碼" 來獲得您的按鈕代碼。
請查看此支援帖子以瞭解更多細節 > 如何在 HTML 網站上安裝分享按鈕 .
ShareThis WordPress 的分享按鈕 您可以更容易地控制分享按鈕在網站上的位置和方式。更好的是,因為一切都通過我們的平臺和外掛程式設置進行控制,所以無需複製和貼上代碼。下載並安裝 我們的外掛程式 到您的 WordPress 網站上也不需五分鐘。 今天就來觀看如何安裝的教程吧!
在 Wix 上安裝分享按鈕只需 幾個簡單的步驟。導覽到 設定頁 選擇您首選的平行橫躺於頁面 (Inline) 的分享按鈕或測欄固定式(sticky) 的分享按鈕。
然後,選擇您所需的分享按鈕。您可以通過選擇對齊方式、按鈕大小、行動號召和分享計數來自定義設計。一旦您的按鈕設計已完成,點擊"註冊並獲取代碼"來獲取按鈕代碼。設計好分享按鈕後,可以點擊"註冊並獲取代碼"按鈕獲取分享按鈕代碼。複製 "在您的網站上安裝 sharethis.js (Install sharethis.js on your website.) " 的代碼。然後登入您的 Wix 帳戶,在文字框中輸入 HTML 程式碼。
請查看此支援帖子以瞭解更多細節 > 如何在 Wix 上安裝分享按鈕.
在 Weebly 上安裝分享按鈕 幾個簡單的步驟。導覽到 設定頁 選擇您首選的平行橫躺於頁面 (Inline) 的分享按鈕或測欄固定式(sticky) 的分享按鈕。
然後,選擇您所需的分享按鈕。設計分享按鈕后,可以點擊"註冊並獲取代碼" 按鈕獲取分享按鈕代碼。 一旦您的按鈕設計已完成,點擊"註冊並獲取代碼" 獲取按鈕代碼。設計好分享按鈕後,可以點擊"註冊並獲取代碼"按鈕獲取分享按鈕代碼。複製 "在您的網站上安裝 sharethis.js (Install sharethis.js on your website.) " 的代碼。然後登入到您的 Weebly 帳戶,在文字框中輸入 HTML 程式碼。
更喜歡自定義分享按鈕?太好了!我們的分享代碼允許您從頭開始建立自定義按鈕。我們會為您負責分享和計數。
請查看此支援帖子以瞭解更多細節 > 如何建立自訂 ShareThis 分享按鈕 .
目前,一些社交媒體平臺(如 Instagram 或Tik Tok)限制他們的API,因此不可能通過其環境外部的應用程式在端點上共用內容。但是,我們確實提供了一個 Instagram 追蹤按鈕 , Tik Tok 跟隨按鈕 (和 更多!)您可以通過啟用 分享按鈕.
平均使用者評級
पटीर
真棒的工具
一個優秀的小部件!
很棒的工具
聯盟行銷人員
真棒工具。
有用的應用程式。
地球上最好的共用工具!
易於實施,最佳結果
神奇的工具
2022年新年
很棒的易於使用的工具
很好的工具
很棒的工具!
愛上它!
愛上它!
社交外掛程式
我們的 CMS 外掛程式和應用程式使我們的工具更容易與您的網站整合。
獲取共用按鈕
開啟一鍵分享,立即開始擴展您的網站流量