- 選擇按鈕類型
- 選擇您的內容管理系統(CMS)平台
- 註冊並獲得代碼!
建立帳號以取得社交分析報告和產品更新
你快完成了!
1. Copy and paste the head code below into the <head> tag of your website. Don’t share it! It’s unique to your site.
複製代碼2. 複製此代碼,並將其貼在您希望平行橫躺於頁面 (inline) 的分享按鈕出現在網站上的任何位置。
複製代碼1. 複製此代碼,並將其貼在希望按鈕顯示在網站上的任何位置
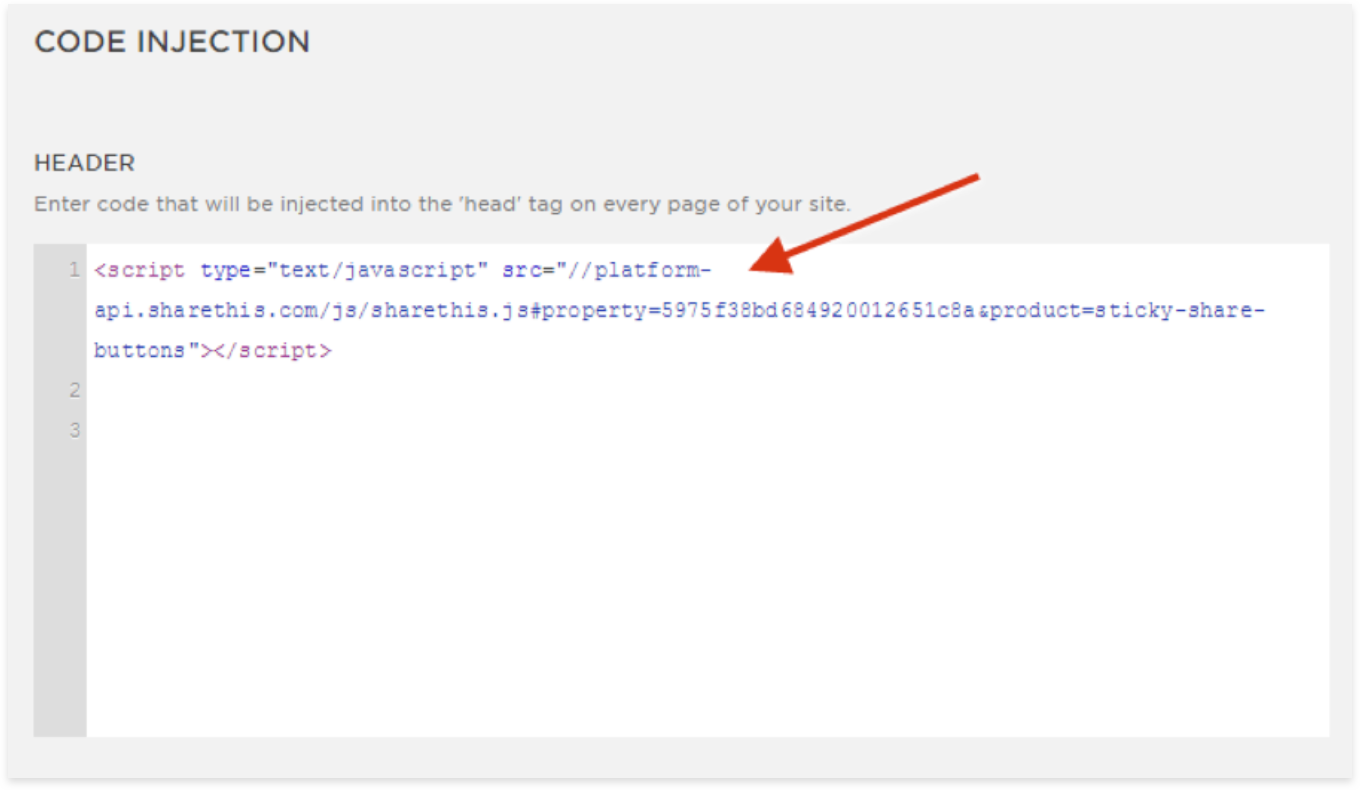
複製代碼2. 登入您的 Squarespace 帳戶 並進入設定 >進階 >代碼注入
3. 將分享按鈕的代碼貼在標題欄中,然後單擊"保存"。
 不確定?檢視 Squarespace 指南
不確定?檢視 Squarespace 指南 1. 複製此代碼,並將其貼在希望按鈕顯示在網站上的任何位置
複製代碼2. 登入您的 Wix 帳戶 然後選擇"管理網站",然後選擇"編輯網站"。
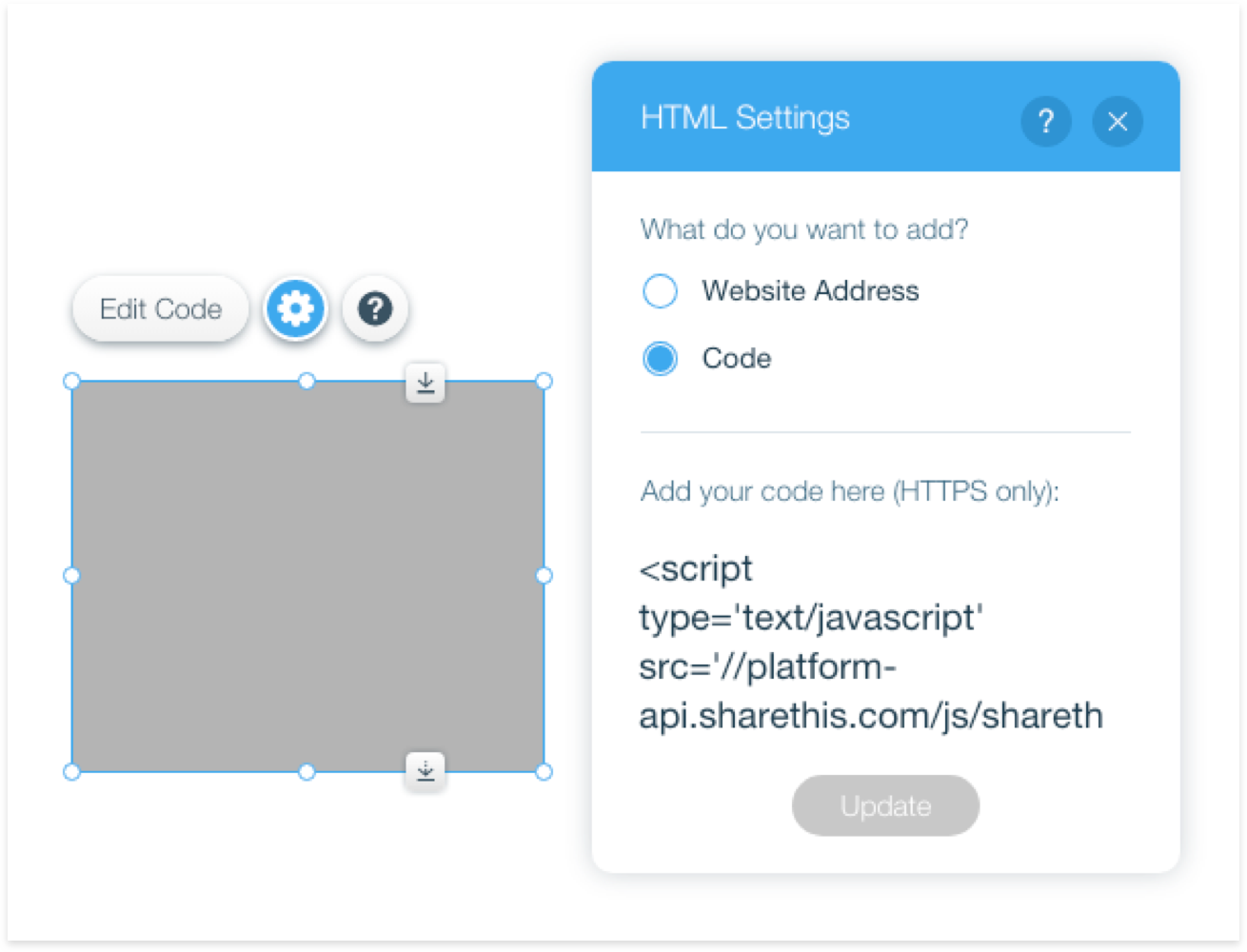
3. 從左側側邊欄中選擇"新增",然後選擇"更多",然後選擇 "HTML 代碼"。
4. 點擊 "輸入代碼",然後在文本框內貼上您的代碼

5. 將該代碼貼到同一文本框內,在"腳本"代碼後。點擊"更新",然後點擊"發佈"。
不確定?檢視 Wix 指南1. 複製此代碼,並將其貼在希望按鈕顯示在網站上的任何位置
複製代碼2. 登入 Weebly 帳戶,點擊 "編輯網站",然後從側邊欄中選擇"嵌入代碼"圖示。
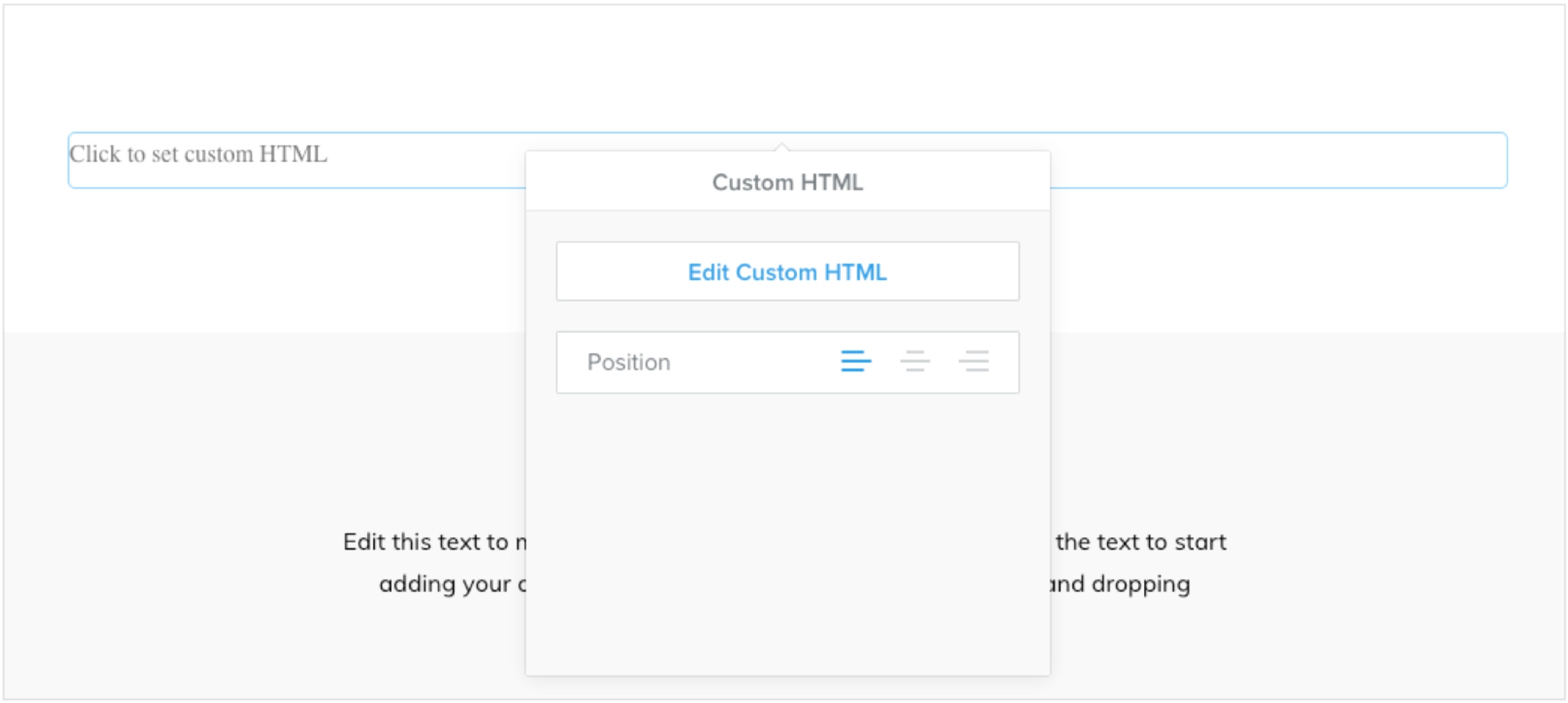
3. 將"嵌入代碼"圖示拖到您的網站頁面,然後點擊 "編輯自定義 HTML"。

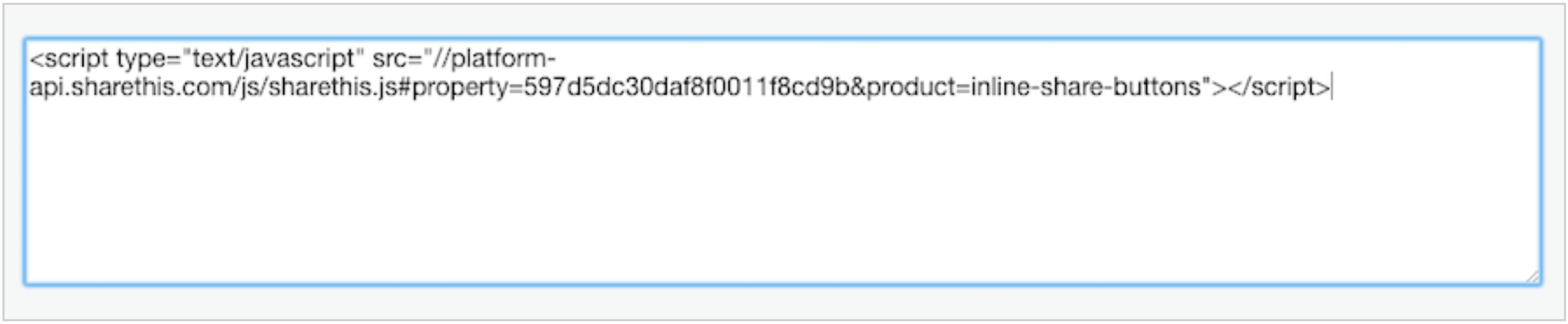
4. 將您在步驟 1 中複製的代碼貼到文本框內,然後點擊"發布"!
 仍有問題?查看完整的 Weebly 安裝指南。
仍有問題?查看完整的 Weebly 安裝指南。 1. 複製此代碼,並將其貼在希望按鈕顯示在網站上的任何位置
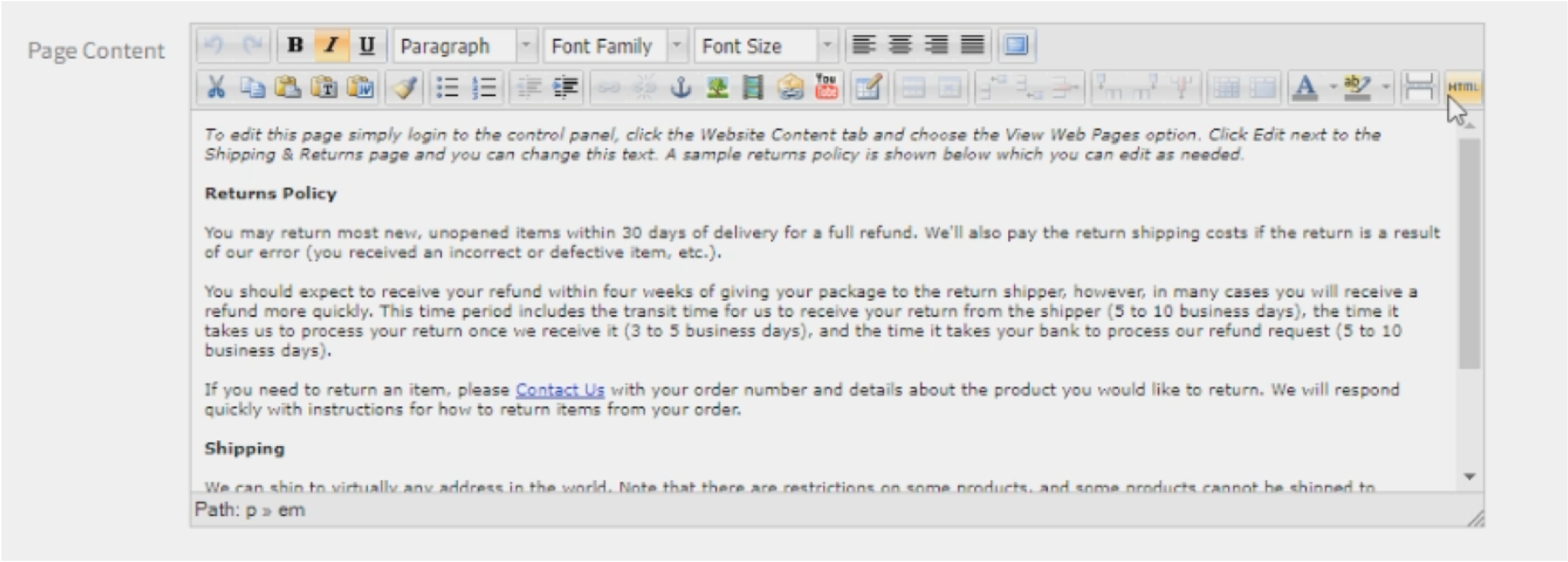
複製代碼2. 登入您的 BigCommerce 帳戶 ,然後轉到 "店面 -StoreFront",然後轉到 "腳本管理器-Script Manager ",然後在左側側邊欄轉到 "網頁-Web Pages"。

3. 現在,將代碼(在步驟 1 中複製)貼到您希望分享按鈕的顯示位置!
仍有問題?查看完整的 BigCommerce 安裝指南。1. 複製此代碼,並將其貼在希望按鈕顯示在網站上的任何位置
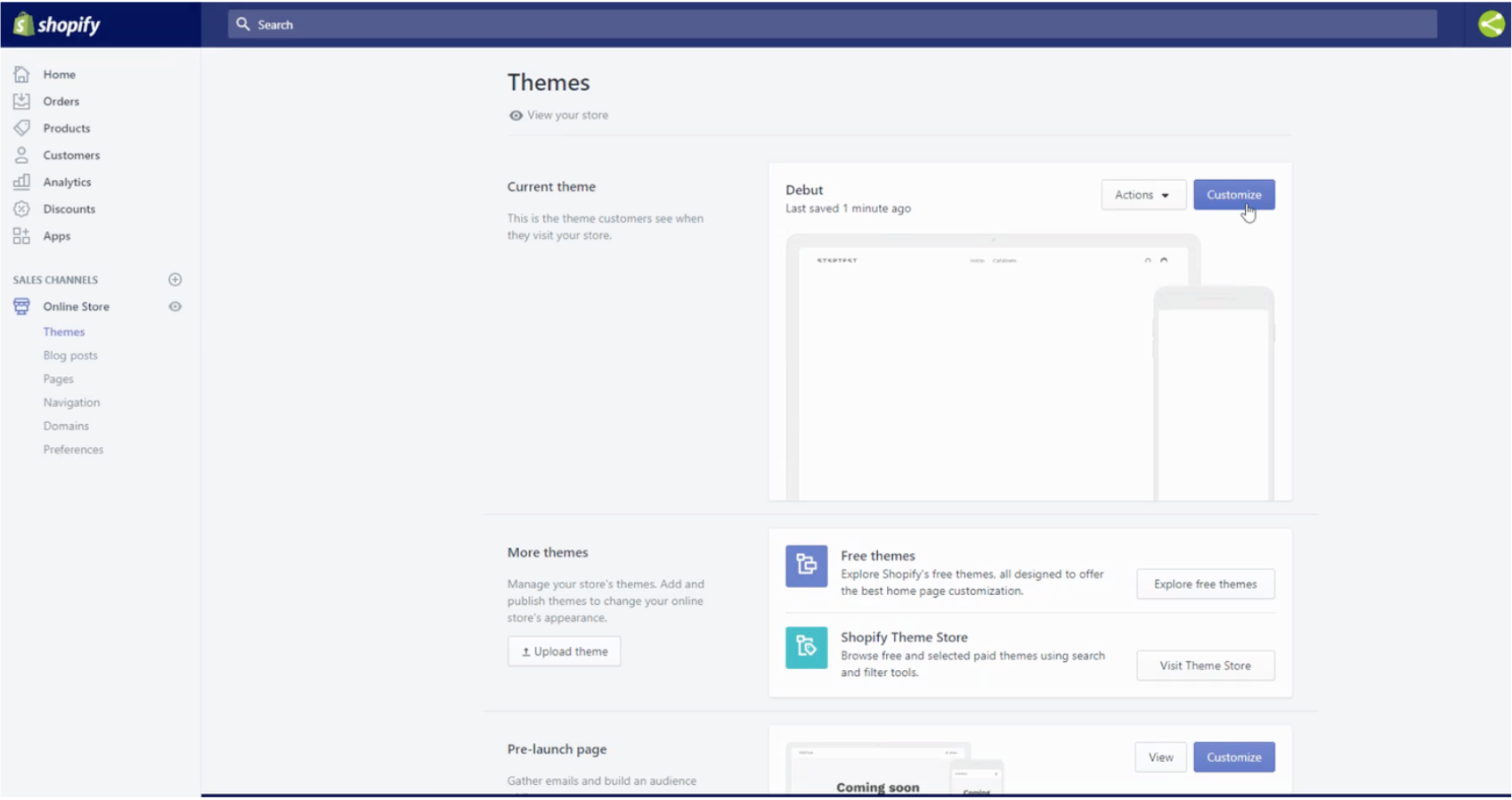
複製代碼2. 登入您的 Shopify 帳戶 並在主題選項卡下,單擊“客製化”。

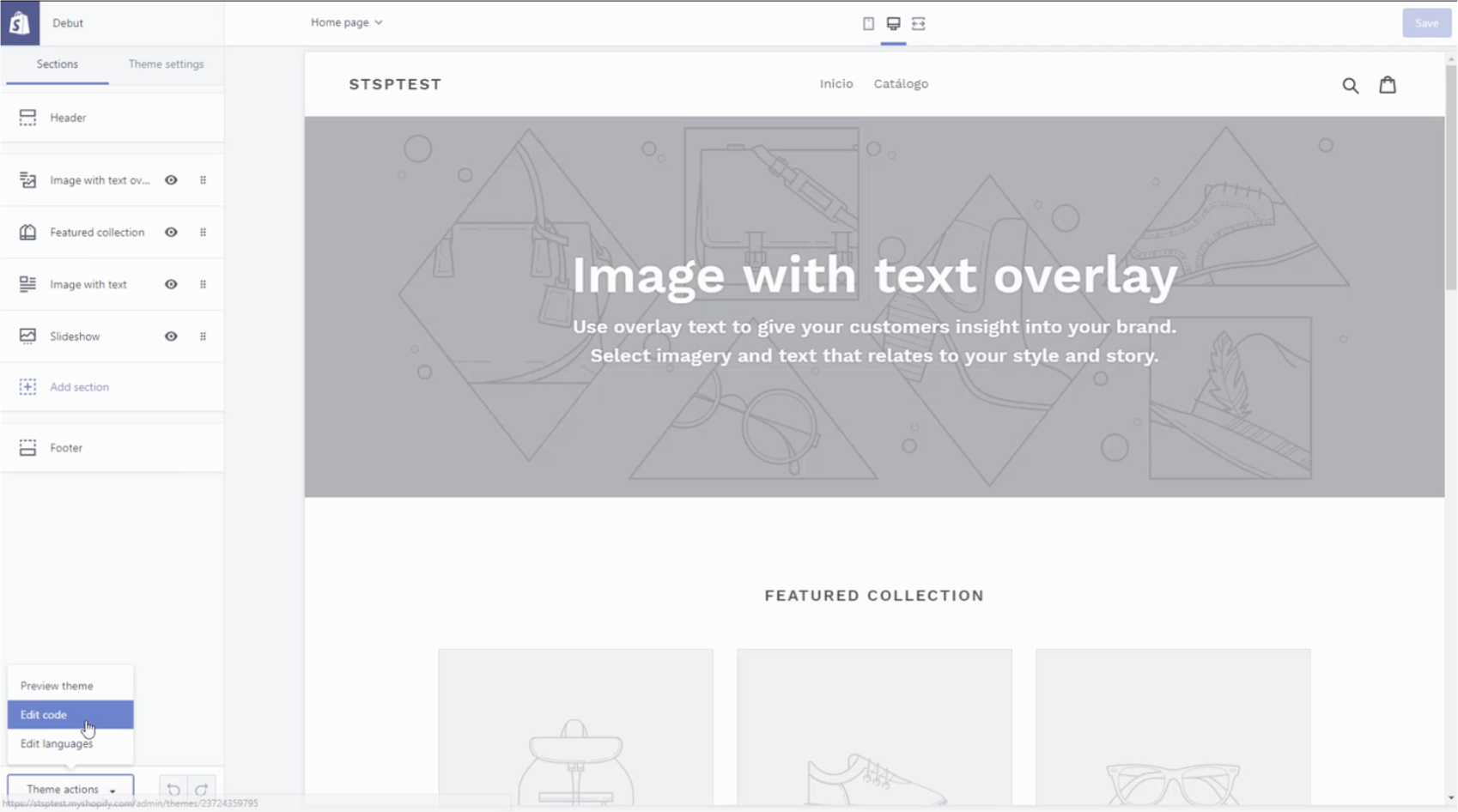
3. 現在在左下角點擊"主題操作",然後單擊"編輯代碼"。

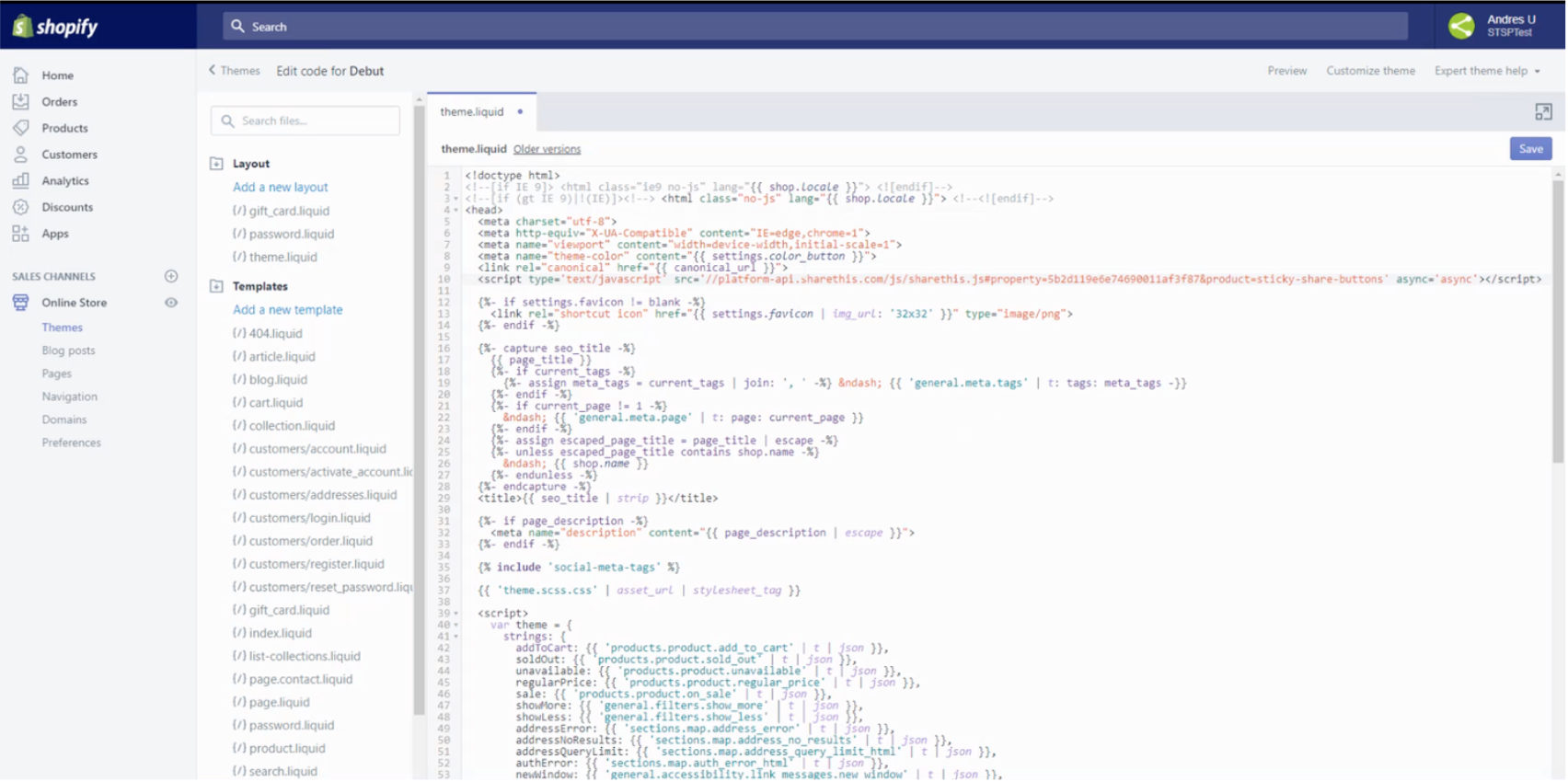
4.在 "編輯代碼"頁面中,轉到"布局 - Layout"選項卡,然後選擇要向其添加分享按鈕的主題。在此示例中,我們使用預設的"theme.liquid"。然後複製 ShareThis.js 代碼和貼上在主題中,並點擊保存!
 仍有問題?查看完整的商店安裝指南。
仍有問題?查看完整的商店安裝指南。 1. 複製此代碼,並將其貼在希望按鈕顯示在網站上的任何位置
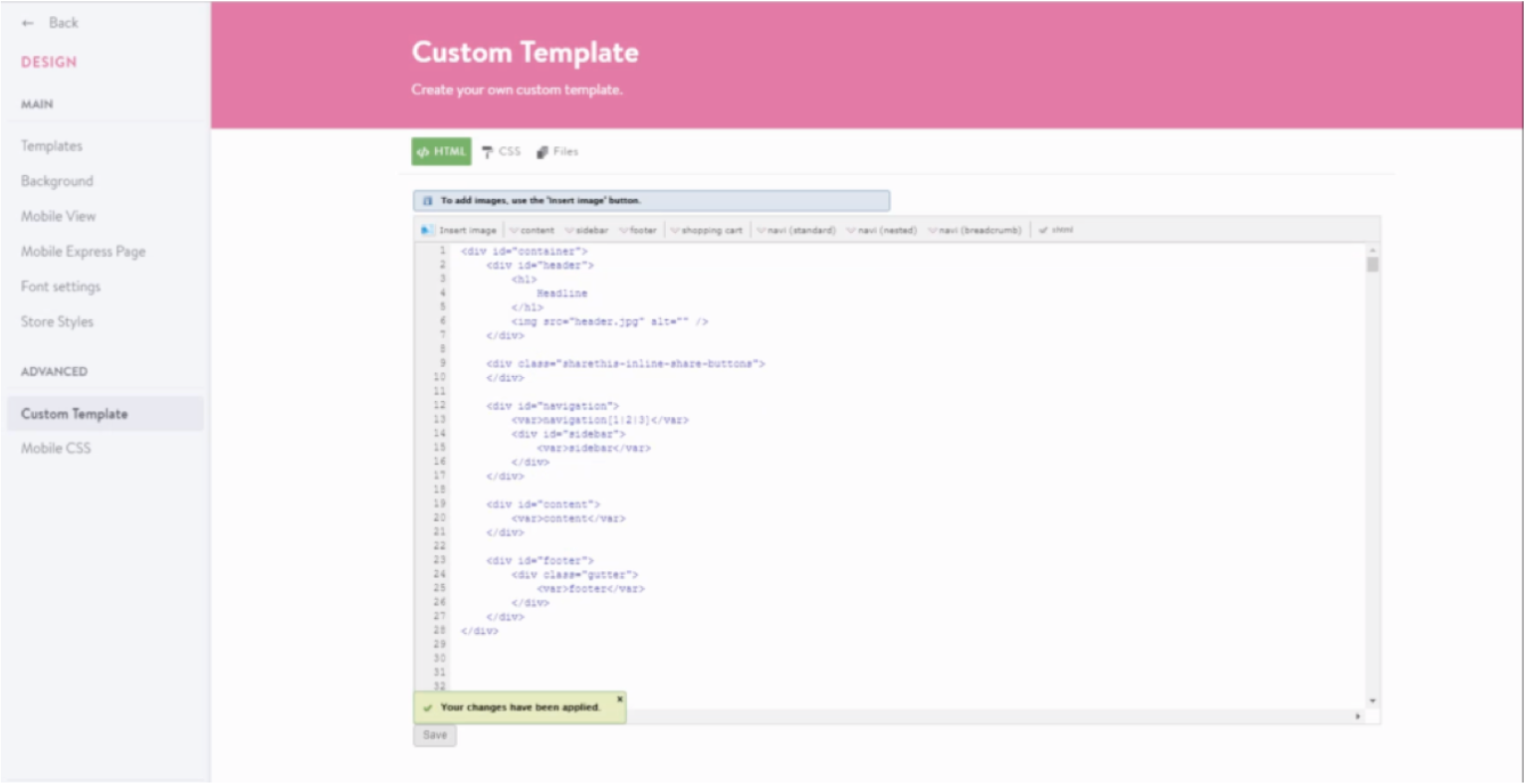
複製代碼2. 在 Jimdo 的設置首選項中,進入到 "設計",然後單擊左側欄中的"自定義範本 - Custom Template"。將步驟 1 複製的代碼插入您希望分享按鈕顯示的位置,然後點擊保存!
 仍有問題?查看完整的 Jimdo 安裝指南。
仍有問題?查看完整的 Jimdo 安裝指南。 1. Copy and paste the code below into the <head> tag of your website. Don’t share it! It’s unique to your site.
複製代碼2. 複製此代碼,並將其貼在您希望平行橫躺於頁面 (inline) 的分享按鈕出現在網站上的任何位置。
複製代碼