- Wählen Sie Ihren Button-Typ
- Wählen Sie Ihre CMS-Plattform
- Registrieren Sie sich und erhalten Sie den Code!
Erstellen Sie ein Konto, um Berichte zu sozialer Analytik und Produkt-Updates zu erhalten.
Sie sind fast fertig!
1. Copy and paste the head code below into the <head> tag of your website. Don’t share it! It’s unique to your site.
Code kopieren2. Kopieren und fügen Sie diesen Code dort ein, wo Sie möchten, dass Ihre Inline Teilen Buttons auf Ihrer Website erscheinen.
Code kopieren1. Kopieren und fügen Sie diesen Code dort ein, wo Sie möchten, dass Ihre Inline Teilen Buttons auf Ihrer Website erscheinen.
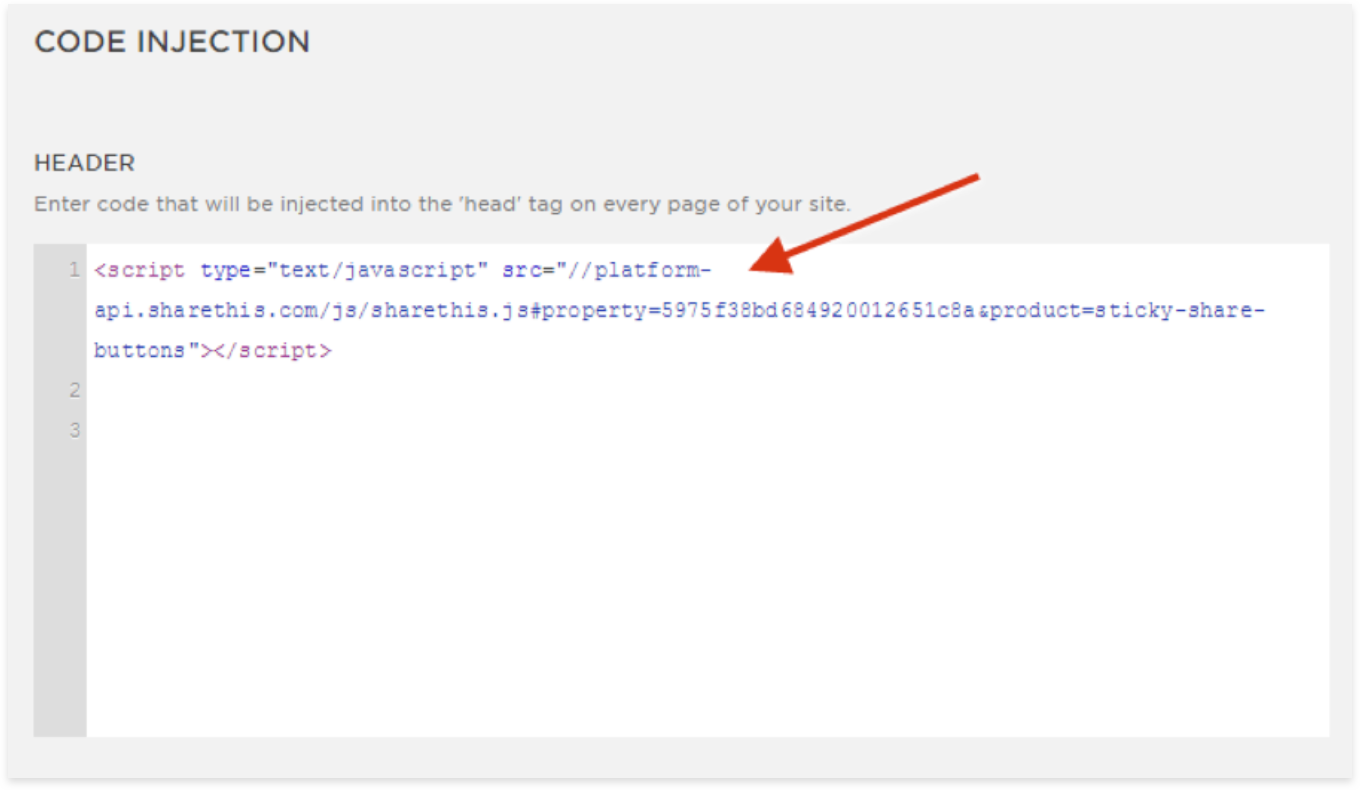
Code kopieren2. Melden Sie sich bei Ihrem Squarespace-Konto an und gehen Sie zu Einstellungen > Erweitert > Code Einfügen.
3. Fügen Sie den Code für die Teilen Buttons in das Header-Feld ein und klicken Sie auf Speichern.
 Noch unklar? Schauen Sie sich die Anleitung zu Squarespace an.
Noch unklar? Schauen Sie sich die Anleitung zu Squarespace an. 1. Kopieren und fügen Sie diesen Code dort ein, wo Sie möchten, dass Ihre Inline Teilen Buttons auf Ihrer Website erscheinen.
Code kopieren2. Loggen Sie sich in Ihr Wix-Konto ein und gehen Sie zu Einstellungen > Erweitert > Code Einfügen.
3. Wählen Sie in der linken Seitenleiste "Hinzufügen" und dann "Mehr" und dann "HTML-Code".
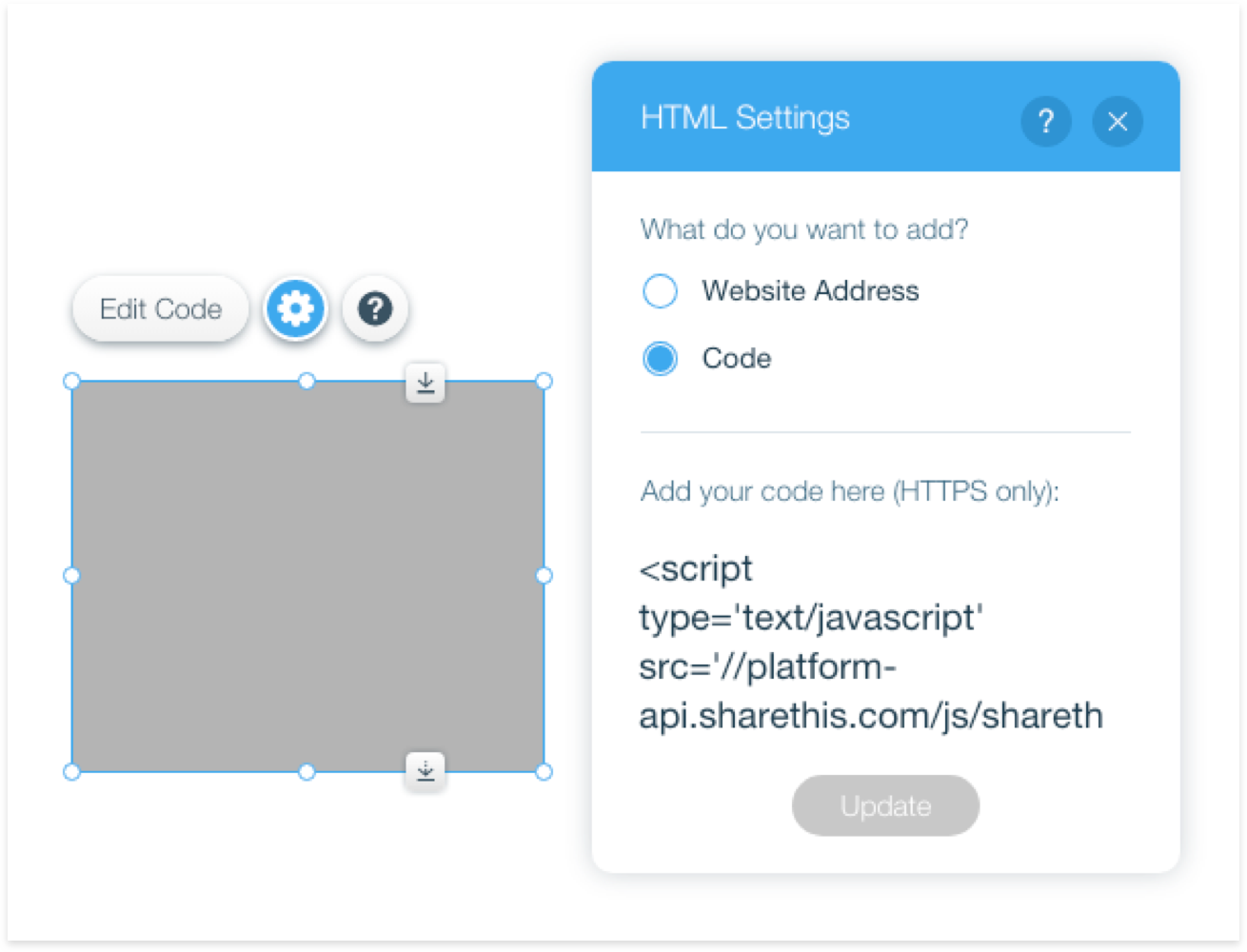
4. Klicken Sie auf "Code eingeben" und fügen Sie Ihren Code in das Textfeld ein.

5. Fügen Sie diesen Code in das gleiche Textfeld ein, direkt nach dem "Skript"-Code. Klicken Sie auf "Aktualisieren" und dann auf "Veröffentlichen".
Etwas unklar? Sehen Sie sich den Wix-Leitfaden an.1. Kopieren und fügen Sie diesen Code dort ein, wo Sie möchten, dass Ihre Inline Teilen Buttons auf Ihrer Website erscheinen.
Code kopieren2. Loggen Sie sich in Ihr Weebly-Konto ein und klicken Sie auf "Site bearbeiten" und wählen Sie dann das Symbol "Code einbetten" in der Sidebar.
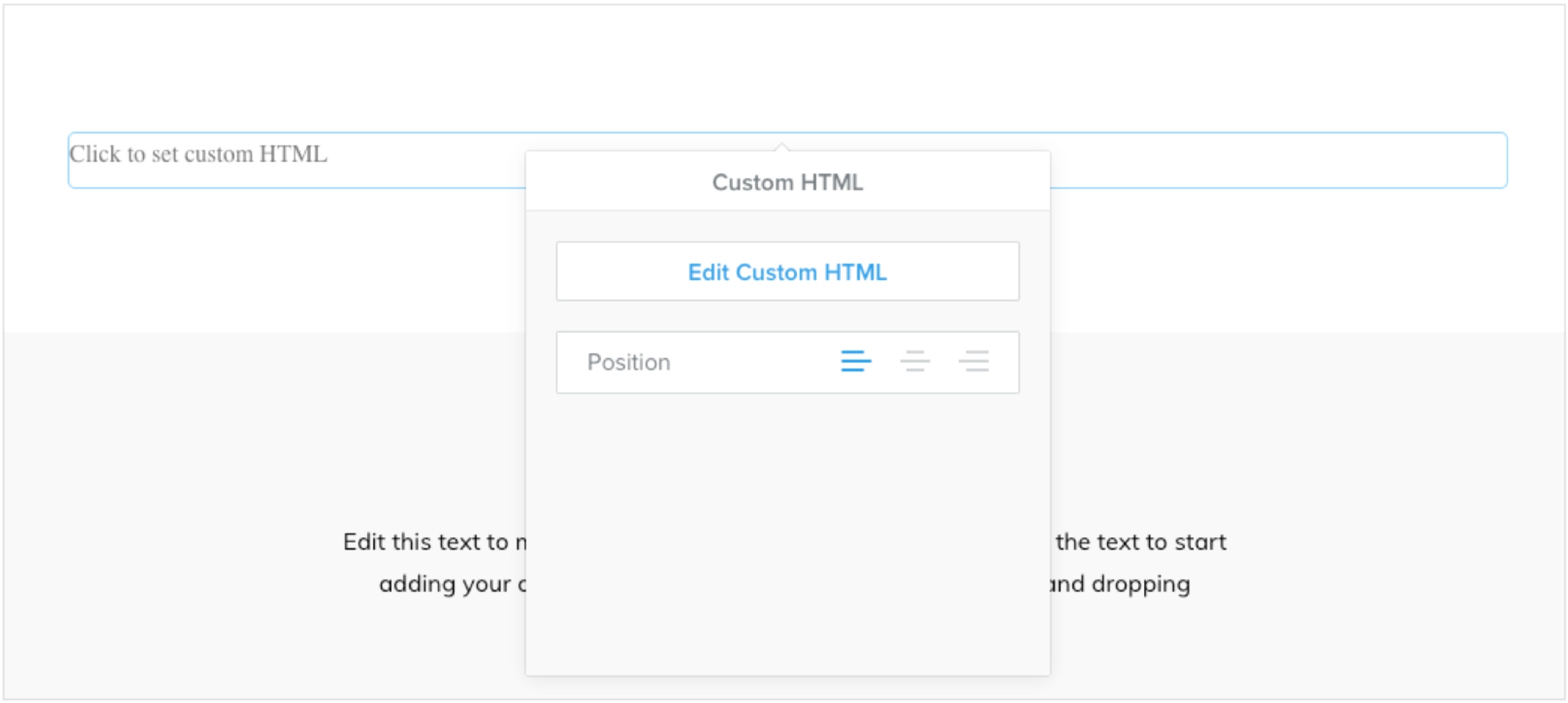
3. Ziehen Sie das Symbol "Code einbetten" auf Ihre Webseite und klicken Sie dann auf "Benutzerdefinierte HTML bearbeiten".

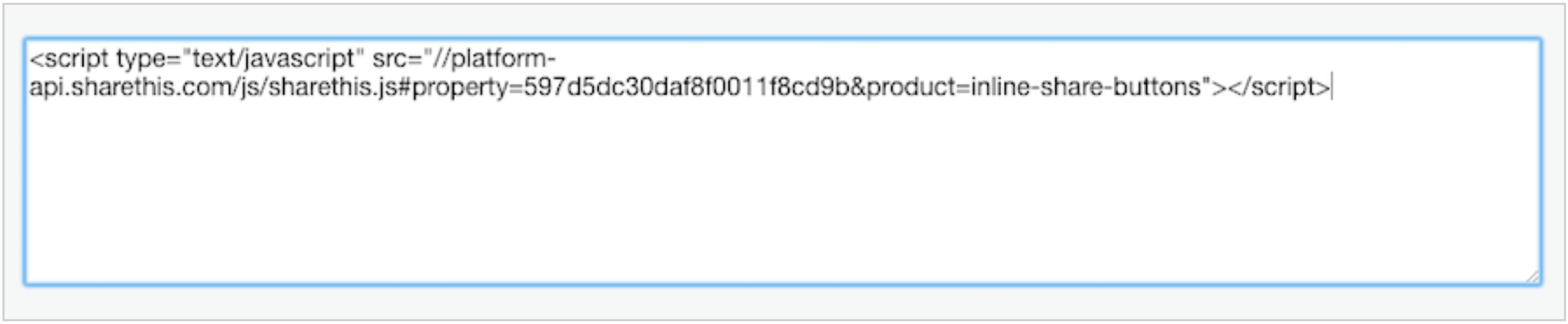
4. Fügen Sie den in Schritt 1 kopierten Code in das Textfeld ein und klicken Sie dann auf Veröffentlichen!
 Noch etwas unklar? Lesen Sie die vollständige Weebly Installationsanleitung.
Noch etwas unklar? Lesen Sie die vollständige Weebly Installationsanleitung. 1. Kopieren und fügen Sie diesen Code dort ein, wo Sie möchten, dass Ihre Inline Teilen Buttons auf Ihrer Website erscheinen.
Code kopieren2. Melden Sie sich bei Ihrem BigCommerce-Konto an und gehen Sie dann zu "StoreFront" und dann zu "Script Manager", dann zu "Web Pages" über die linke Seitenleiste.

3. Fügen Sie nun den Code (kopiert in Schritt 1) ein, wo immer Sie wollen dass Ihr Teilen Button erscheint!
Noch etwas unklar? Schauen Sie sich die vollständige BigCommerce Installationsanleitung an.1. Kopieren und fügen Sie diesen Code dort ein, wo Sie möchten, dass Ihre Inline Teilen Buttons auf Ihrer Website erscheinen.
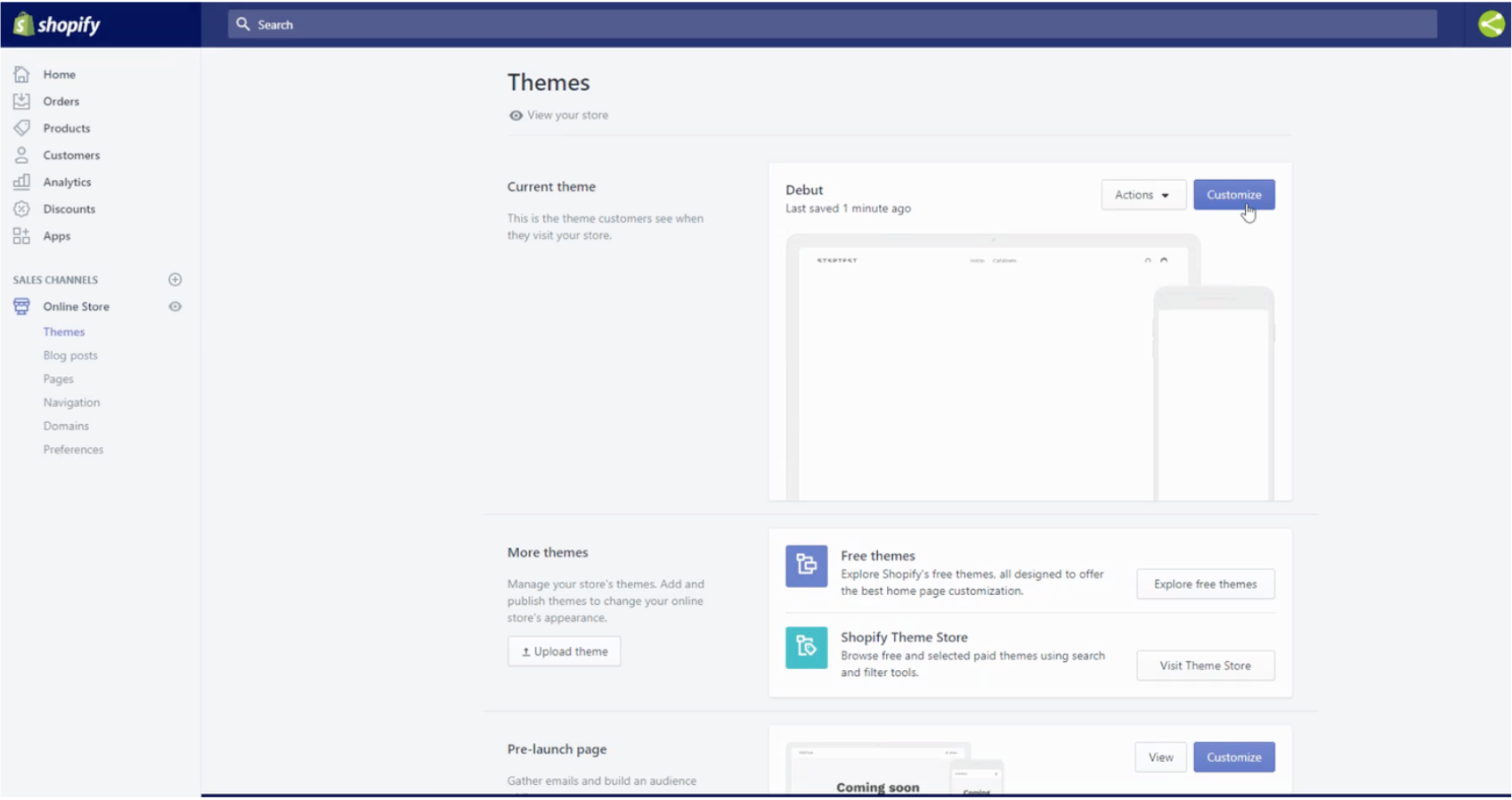
Code kopieren2. Loggen Sie sich in Ihr Shopify-Konto ein und klicken Sie unter der Registerkarte Designs auf "Anpassen".

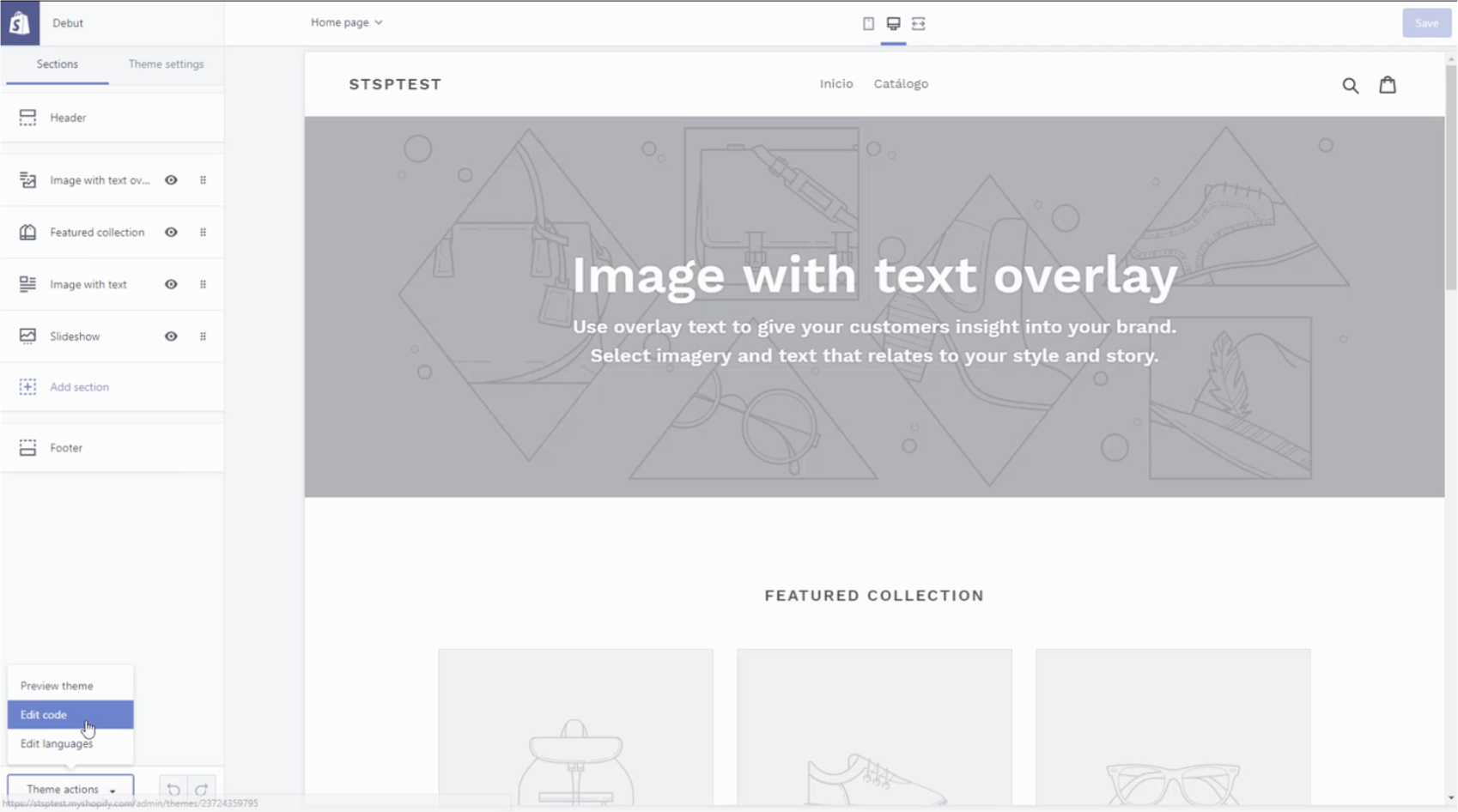
3. Klicken Sie nun unten links auf "Themenaktionen" und dann auf "Code bearbeiten".

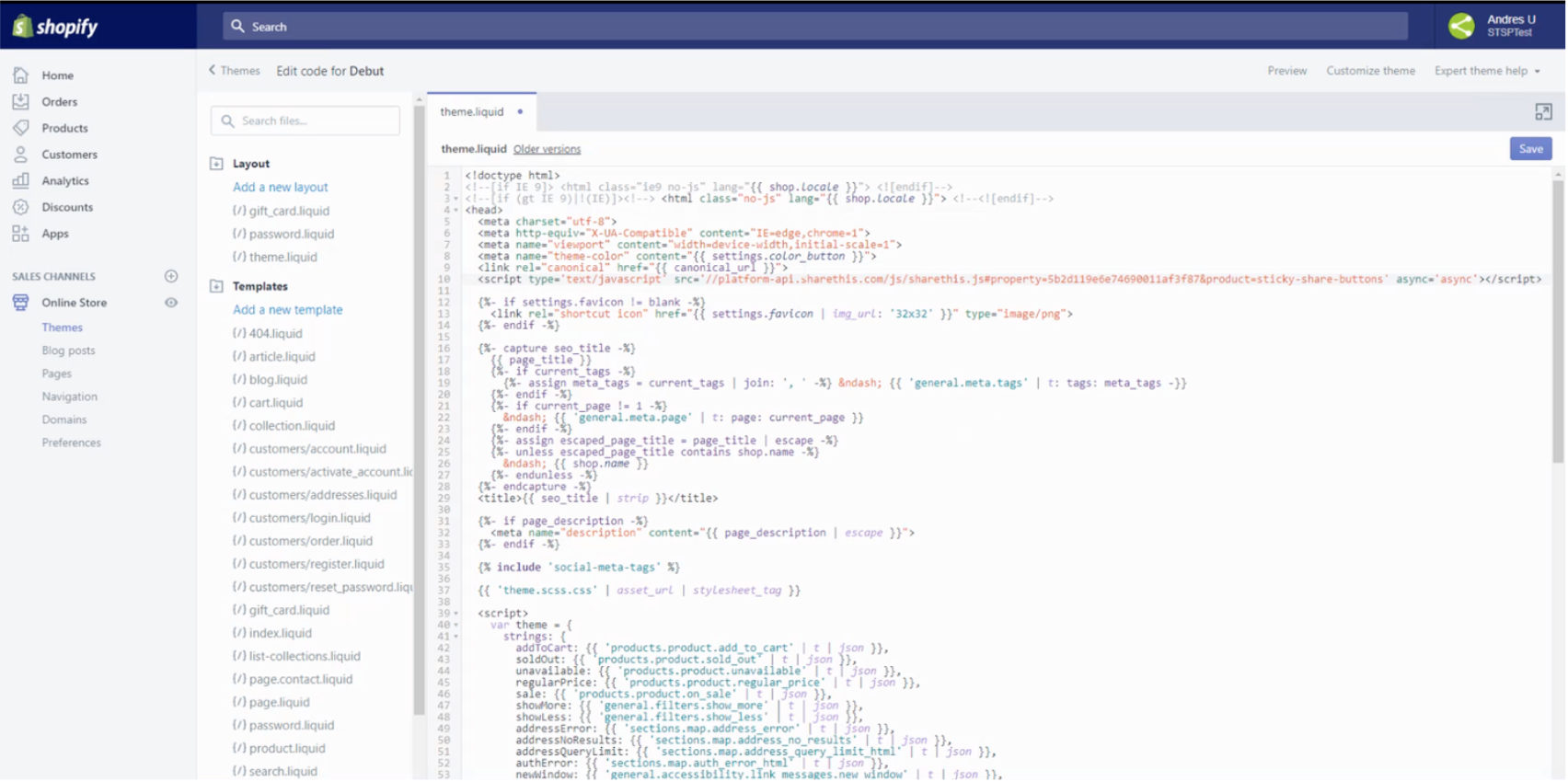
4. Gehen Sie auf der Seite "Code bearbeiten" auf die Registerkarte "Layout" und wählen Sie dann das Thema aus, dem Sie den Teilen Button hinzufügen möchten. In diesem Beispiel verwenden wir das Standardthema "theme.liquid". Kopiere Sie dann den ShareThis.js-Code, fügen Sie ihn in das Design ein und klicken Sie dann auf Speichern!
 Noch etwas unklar? Lesen Sie die vollständige Shopify-Installationsanleitung.
Noch etwas unklar? Lesen Sie die vollständige Shopify-Installationsanleitung. 1. Kopieren und fügen Sie diesen Code dort ein, wo Sie möchten, dass Ihre Inline Teilen Buttons auf Ihrer Website erscheinen.
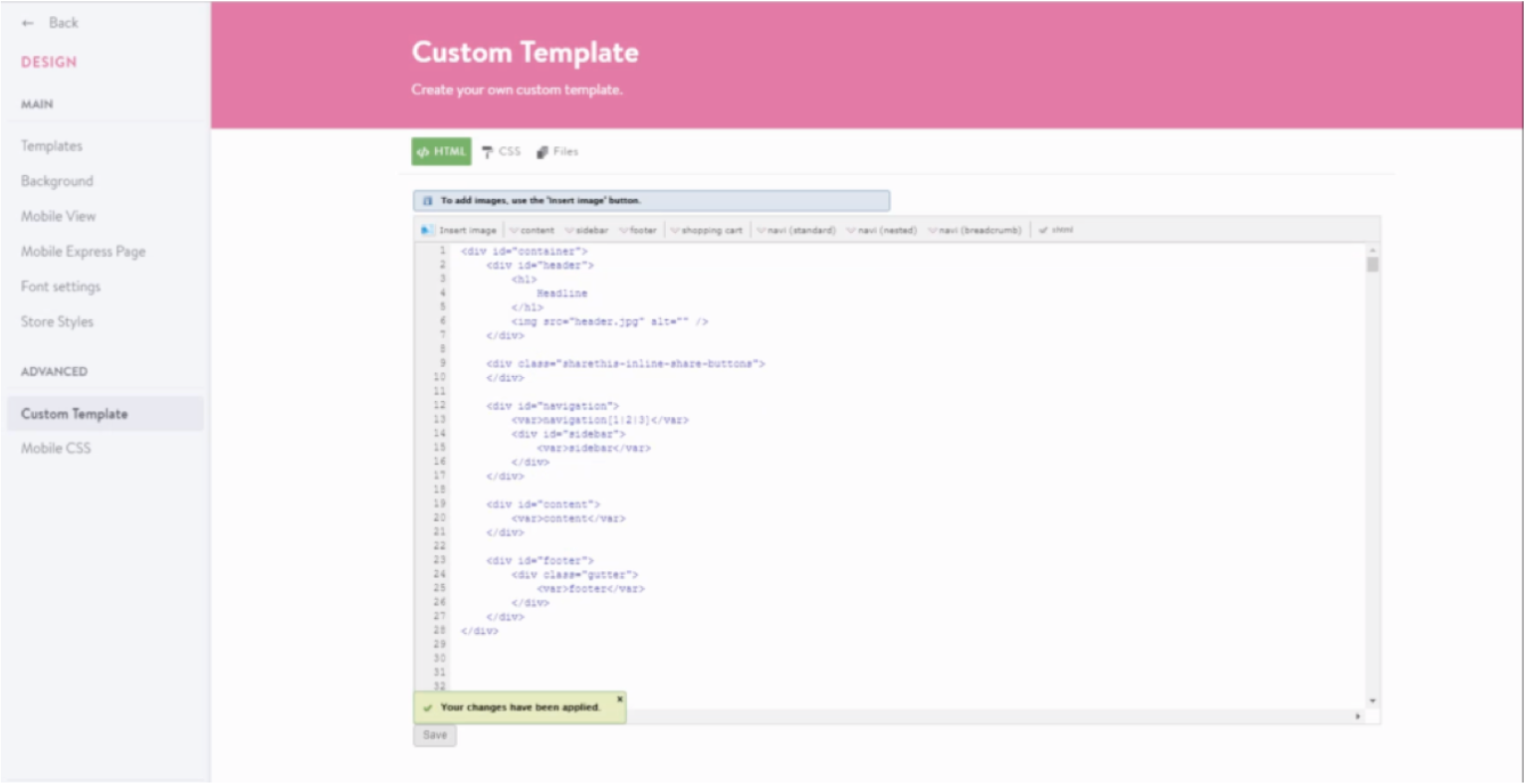
Code kopieren2. Gehen Sie in den Jimdo Einstellungen auf "Design" und klicken Sie dann in der linken Seitenleiste auf "Custom Template". Fügen Sie den kopierten Code aus Schritt 1 dort ein, wo Sie den Teilen Button haben möchten, und klicken Sie dann Speichern!
 Noch etwas unklar? Schauen Sie sich die vollständige Jimdo-Installationsanleitung an.
Noch etwas unklar? Schauen Sie sich die vollständige Jimdo-Installationsanleitung an. 1. Copy and paste the code below into the <head> tag of your website. Don’t share it! It’s unique to your site.
Code kopieren2. Kopieren und fügen Sie diesen Code dort ein, wo Sie möchten, dass Ihre Inline Teilen Buttons auf Ihrer Website erscheinen.
Code kopieren